Project Info
Role UX Design Intern
Tool Figma
Time 3 Months
Employer Xiaomi
Product Type Wearable Tech
Product Launched Q4 2021
Intern Project | 2021
AR Glasses
Product Design

Project Brief
I began my journey as a UX designer with a 12-week AR glasses intern project at Xiaomi. I closely collaborated with both software and hardware engineers, working diligently to craft a product with seamless user-centric design within a complex set of constraints and limitations. This project demonstrate my work ethic in combining spontaneity with logic, while putting novel ideas into action. I enjoy a little physical risk, and I wasn't afraid to get my hands dirty when the situation calls for it.

Goal
Xiaomi is a global hardware tech company with more than 500 million monthly active users. Its primary mission is to create an extensive range of affordable IoT products to enhance the daily lives of its consumers across the globe. Our team was actively pursuing more portable technologies and products designed to make daily task management more efficient.

Design Thinking Process
01 | Competitor Research
02 | User Research
03 | Hardware Testouts
04 | Initial Prototype Design
05 | User Flow Design
06 | UXR
07 | Human Interface Design
Competitor Research
To initiate this endeavor, we embarked on a journey of software component exploration, dissecting the approaches taken by competitors who had previously ventured into the realm of lightweight Bluetooth technology glasses.
Target Audience
We aim to target those consumers who are open to learn about new products and have a stronger purchasing ability among those loyal users we have right now. Most users uses the products of Xiaomi at office or work, some at home, and some during commute. A profile key words illustrates our main users as 'Tech Savvy', 'Energetic', 'Male', 'Gen Z', 'Millennials', 'Work in tech and service fields' and looking for 'Affordable Price'.

Context & Needs
Based on our user profile, we then conducted surveys and interviews to analyze high-level motivations that trigger each type of consumers to use our product in real-world context. Through these conversations, we started to understand the needs, preferences, and pain points. Afterwards, we made a list of possible functions based on our insights.

Key Insights
* Users primarily intend to use AR glasses for everyday tasks.
* Users expect intuitive navigation similar to phones and watches.
* The glasses are envisioned for lifestyle, work, and social contexts.
* Users looking for basic functions like for time, notifications, music, phone calls, messages, car rides, camera, fitness, and photo album.
* Users seek a stylish yet unobtrusive appearance for the glasses.
* Affordability akin to common wearables like smartwatches is desired.
* Wi-Fi and cellular connectivity are expected, with day-long battery life.
Feature Listing
After analyzing the insights provided by our target user group, we drafted a few possible features that the AR glasses should carry. Since many users brought up phone and watch as examples, we also took gesture controls into consideration.

Hardware Design
We collaborated closely with cross-functional teams, including hardware engineers, software developers, and product managers, to ensure that the UX design aligned with technical capabilities and project goals. I also visited the R&D factory to gain insights into hardware design from an internal perspective and to gain a fresh understanding of the technological constraints.

Design Solutions
After defining possible features and learn about technical constraints, we started to draft on solutions. We walked through a design thinking process inspired by these psychological concepts: affordances, signifiers, constraints, mappings, feedback, and conceptual model. We hope to construct an overarching solution that bridge the gap between hardware structure and software design, while delivering a smooth and entertaining user experience.

Usability Test & Iterations
While designing the product features, we also conducted usability tests. During the process, we have users interact with the AR glasses while performing the designated tasks. We encourage them to vocalize their thoughts and experiences, capturing their interactions through video recording. By doing so, we ensure the AR glasses meet user needs and expectations.
Feature In Details
Control Panel Design
We planned the glasses to feature two control panels positioned on each side of the legs. In response to cost and time constraints suggested by product managers, engineers imposed strict limitations on user interactions. Consequently, the initial version excluded free-in-air hand gestures and voice commands, necessitating the consolidation of all interactions on the control panels.

During usability testing...
Ultimately, we opted for a dual-panel setup on the frame legs, with one panel managing the display and the other overseeing audio. This design allows users to issue commands without the need for additional hardware components and offers control over both sound and visual elements.
Feature In Details
Hand Gesture
We then designed 5 hand gestures on each sides to help users to navigate their device naturally and fluidly. We prioritize each essential command based on its utility and associate it with specific hand gestures. We also take into account the layer relationships to ensure that commands do not interfere with each other, thus preventing conflicts.

During usability testing...
We engaged in discussions with hardware designers, and allowing users to interact with the frame structure. We physically assessed the silicon glasses legs, evaluating their sizes and weights, and experimented with various hand gestures to assess their suitability. Gestures that felt awkward to grasp were eliminated, while those offering smooth and intuitive navigation were retained.
Feature In Details
Home Screen & Layer Structure
The central hub of the AR glasses, the Home Screen provides easy access to applications and essential information, ensuring users can swiftly find what they need and stay connected in their augmented reality environment.

During usability testing...
Initially our design resembled laptop screen, with icons align on left and right corners. After the UXR, we realized that the most attractive feature of the AR glasses is its borderless screen, which fits better with center symmetrical layout. In later iterations, it was optimized to provide easy access to Apps and essential information.
Wireframe and Prototypes
At the very end of the internship, I engaged in wireframe design exploration. I roughly crafted app user flows and interactive content, enhancing the user interface's intuitiveness and functionality.

Human Interface Design
Nonetheless, I remained dissatisfied with the final result. So after the internship I took it upon myself to create several UI designs, reflecting my vision of what the product could ideally become. I hope the AR vision has visually appealing aesthetics, with responsive layouts, consistency in elements, and user-centered organization.

Use it as a Center Console
The AR glasses are equipped with integrated AI and IoT compatibility, allowing users to effortlessly recognize and control smart home electronics through intuitive gestures and voice commands.

Smart Payment & Transactions
It features a secure, real-time facial recognition system that enables seamless and private face-to-face transactions with a simple nod, a few blinks, and confirmation gesture.

Install Apps & Free Your Hands
It employs advanced computer vision algorithms to instantly identify and highlight your Uber car with a unique virtual marker, making it easily distinguishable in a crowded lineup of vehicles.

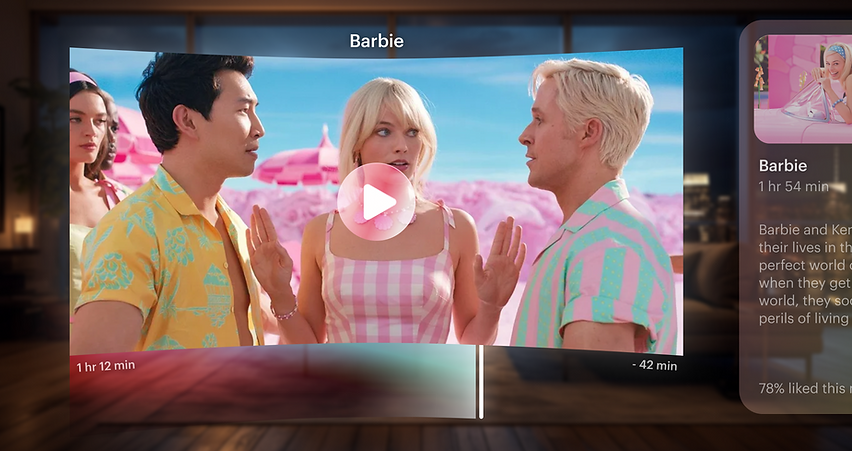
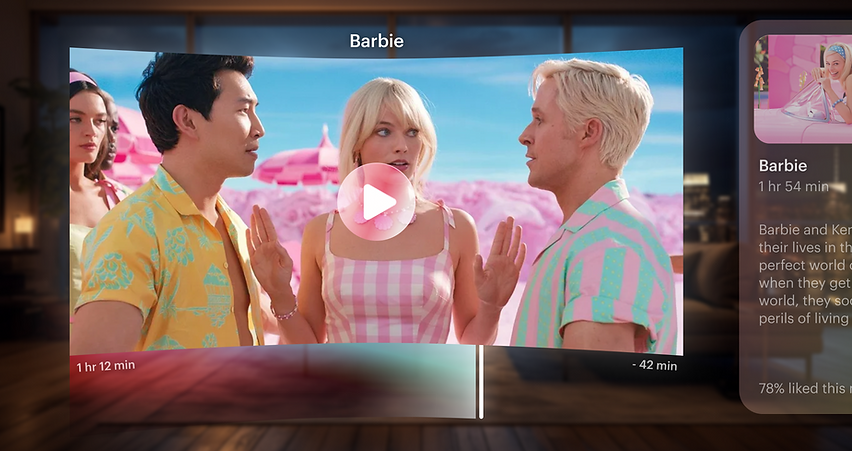
A Borderless Immersive Experience
It offers an immersive movie feature with high-quality, adjustable virtual screens and spatial audio, creating a seamless and theater-like movie-watching experience from the comfort of your own surroundings.

We Care About Your Fitness and Health
It utilizes image recognition and AI to scan menus or food plates, providing instant reminders about potential allergies, enhancing dining safety and awareness.

Make Remote Team-work More Dynamic
The AR glasses enable collaborative digital whiteboarding by allowing users to virtually create and place digital sticky notes, fostering group engagement and idea sharing in real time.

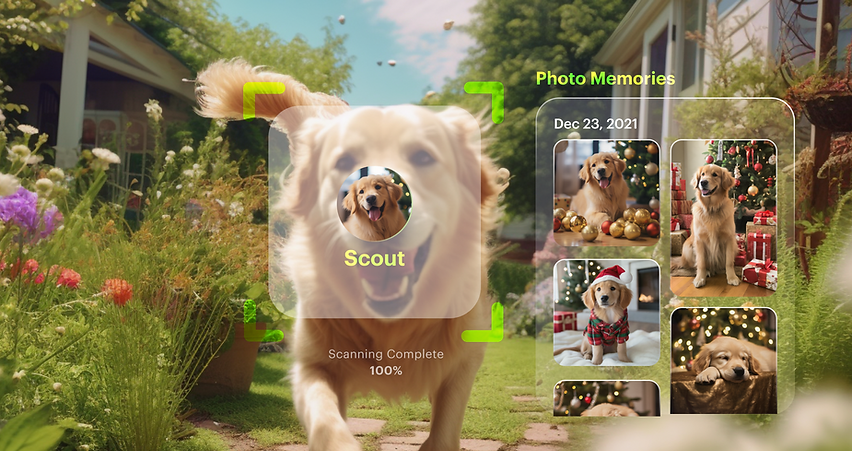
Memories Worth a Thousand Words
It features facial recognition technology that identifies individuals, triggering a display of shared photo memories, creating meaningful moments instantly.
And it does not have to be a person at all.


Evoke Your Creativity
It offers a virtual space where, in this case, users can interact with virtual Lego bricks, build structures, and collaborate with others in a dynamic and immersive 3D environment.

An Encyclopedia For Kids
The AR glasses employ object and animal recognition technology, instantly identifying items in your field of view and providing detailed descriptions to enhance your understanding and knowledge.

Finally A Weather App with REAL Background
This AR glasses feature a transparent weather display that overlays real-time weather information onto your field of vision, allowing you to view the day's forecast with full view of the stunning city sight or blithe nature in the back.
+ Accessibility and Inclusivity
While this product couldn't directly address all these following considerations, my hope was for the AR glasses to embody inclusivity, catering to users of diverse abilities and backgrounds. This extended to supporting multiple languages and cultures, ensuring global accessibility. Additionally, my goal was to foster an equitable, user-friendly experience, particularly for individuals with disabilities, and to establish robust privacy safeguards. Given more time, I would have further delved into these important social justice concerns.
Final Product Launch
Xiaomi Glasses version 1.0 has been launched in Q4 2021. Version 2.0 came in Q3 2022, with a pre-sold revenue of $718K in the first 12 days.

Version 1.0

Version 2.0
