top of page
项目概况
年份 2024
项目时长 4 weeks
工具 Figma / Photoshop / Adobe Illustrator
技能 UI设计 / UX设计 / 用户研究 / 色彩理论 / 图标设计 / 布局设计 / 交互设计

关于
创作背景
我们与他人的每一次沟通或互动都涉及能量的交换。有时候,我们希望找到新的能量平衡,比如在交流中更多地关注他人,也就是给予他们能量;或者更多地关注自己,获得更多的能量。
我设计了这个App作为我的本科毕业作品,目的是帮助那些在心理健康方面过于焦虑或忽视的人。我希望通过这个App,帮助周围的人开始自我反思的旅程。对我而言,大多数时候我是一个给予者而不是接受者,但我开始想成为一个接受者。开发这个App的过程不仅帮助我摆脱了情感束缚,也让我能够更自信地表达自己的想法。

设计过程
目标
这个应用程序旨在根据你的社交和心理健康需求,帮助你照顾自己或他人。通过监测你的日常行为、情绪和想法,它可以判断你是一个给予者还是接受者。它的目标是提升你的自尊心,培养健康和互助的关系,并塑造一个自信和关怀的个性。

用户
- 那些在心理上难以关心他人或自己的人。
- 那些因他人行为而处于高压环境中的人。
- 那些在社交场合中感到不适的人。

竞争对手研究
我希望做一个可以兼顾 记录心情、日记随笔、亲密关系、自我审视 4个维度的综合体。因此我对市场上这4个领域的App进行了分析,我认为这是一个还没有人涉及的领域。

用户调研
40多位来自我年级的同学参与了数据收集过程。
结果显示,大约5%为极端接受者,20%为接受者,30%介于两者之间,35%为给予者,10%为极端给予者。

设计宗旨
-
一个友好的氛围可以吸引用户记录他们的能量流动。
-
利用数据可视化来提升用户对自己情况的理解。
-
实施一致的视觉系统和简单而有趣的互动,以提供引人入胜的用户体验。

用户路径细化

线框图

UI设计

A/B测试

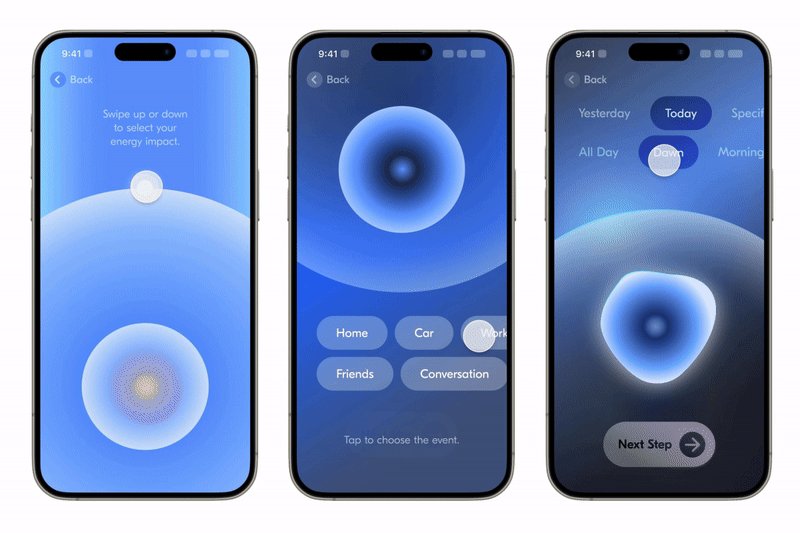
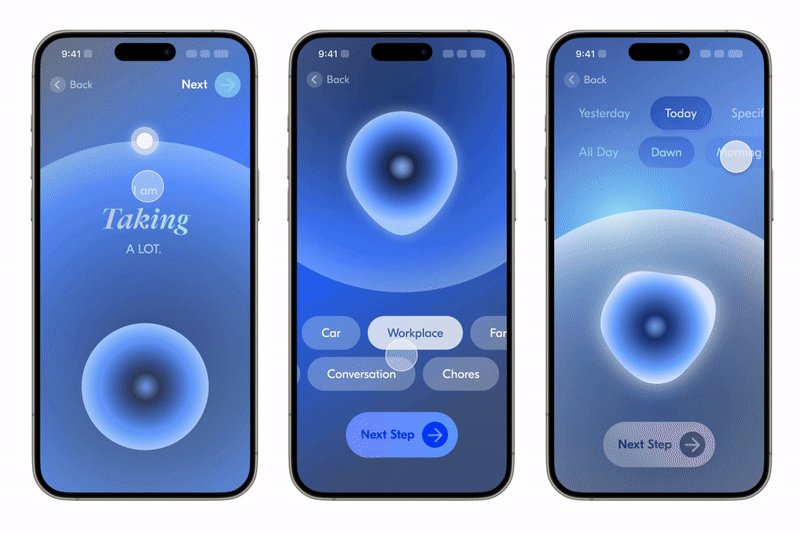
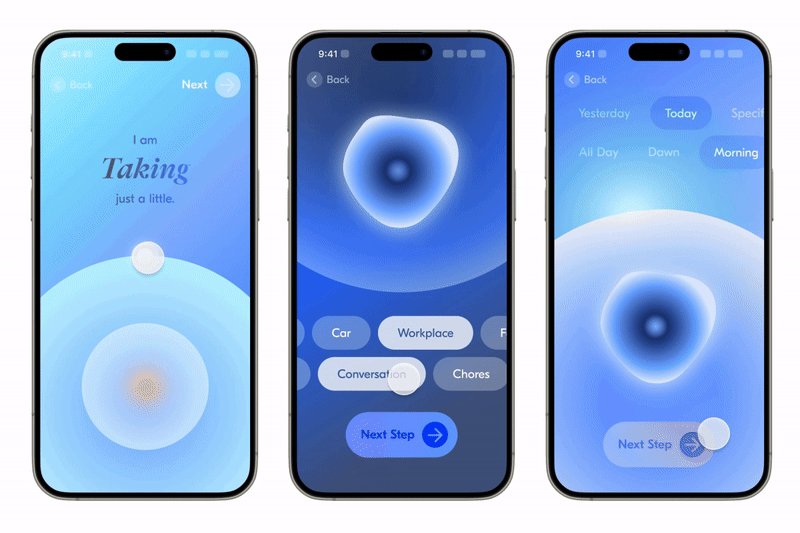
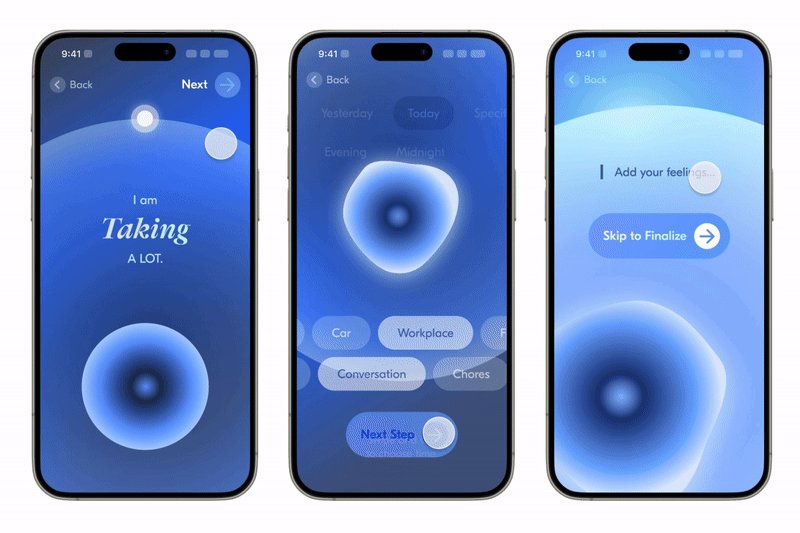
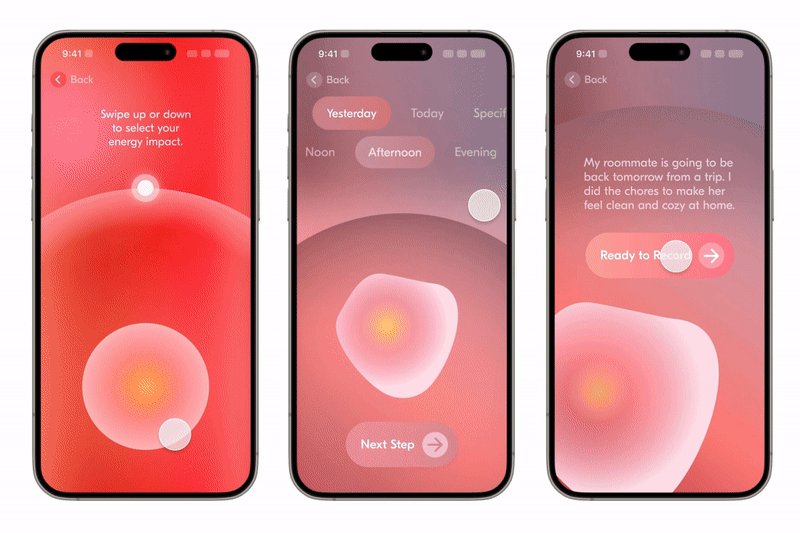
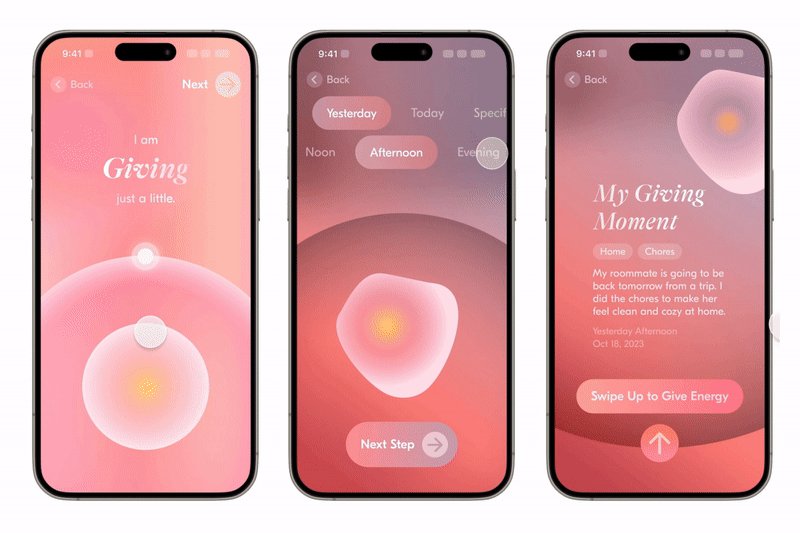
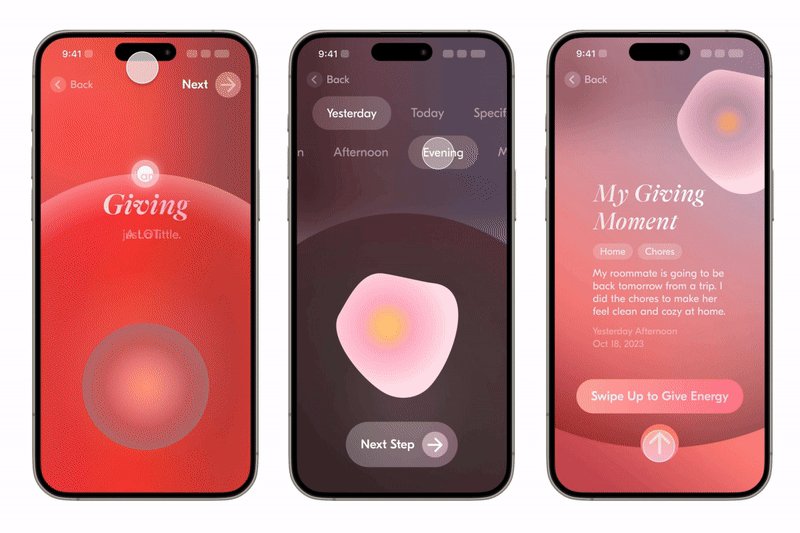
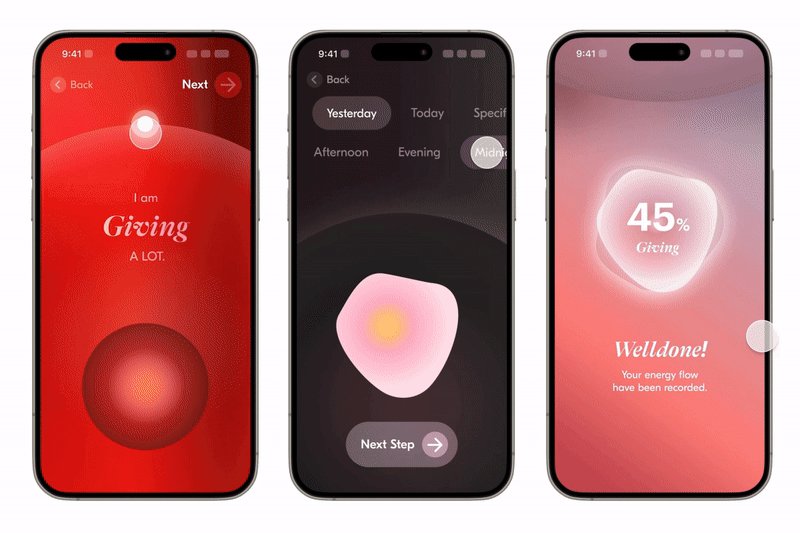
App成品



动效设计
滑动功能模拟了能量流动的产生和接收过程。向外滑动代表给予能量,而向内滑动则代表接收能量。


团队鸣谢
导师 Ingrid Chou
导师 Prin Limphongpand
学生 Julia Du
bottom of page